INSIGHT
모바일 사이트는 안녕하신가요?? Time for Mobile SEO!!
안녕하고, 안녕하세요~! 아티언스 YunHeeC 인사 드립니다.
제가 우리 아티언스 블로그를 쭈우욱 보니.. 마지막 포스팅이 지난 11월이더라고요..
굳이 핑계를 조큼 하자면.. 너무너무 바빴습니다.
연말 + 연초 = 프로젝트 종료 시즌 + 프로젝트 제안 시즌 으로 해석되자나요~~ 우리 이해해 줄 수 있자나요~~(ㅜ_ㅜ)
2015년 첫 블로그는 “모바일 사이트”에 대해 이야기 해 보려고 합니다.
2000년 초기 웹 사이트 하나 안가지고 있는 기업이 없었던 것 처럼, 이제 모바일 사이트 하나 안가지고 있는 기업은 없는 듯 합니다.
초기에는 m.example.com 혹은 example.com/m/과 같은 개별 도메인의 모바일 사이트를 많이 선호 하였습니다.
그러나 최근에는 관리적 차원까지 고려하여 반응형 모바일 사이트를 많이 구축 하는 추세인듯 합니다.
‘반응형’ 모바일 사이트는 뭘까요?
데스크탑에서 접속하나 모바일 디바이스에서 접속하나 User-Agent를 인지하여, 디바이스에 적합한 사이즈로 컨텐츠를
랜더링하는 방식으로 데스크탑 버전과 모바일 버전에서의 URL 변동은 없습니다.
그러다 보니!!!! 웹마스터님들이 가장 많이 하시는 오해가……… 바로바로
소스가 똑같은데 데스크탑 SEO 하면 모바일 사이트도 자동으로 되는거 아닙니까???
그런분들에게 외칩니다.. “아닙니다…아닙니다…아닙니다…!!!”
모바일을 통하여 웹 검색을 하는 사용자가 매년 빠르게 늘어감에 따라, 트랜드를 읽은 구글 역시 2014년부터
모바일 검색 사용자에게 양질의 검색 결과를 노출하기 위하여 모바일 알고리즘을 본격적으로 손보기 시작합니다.
그 중, 구글이 특히 많이 고려하는 부분이 바로 모바일 사이트의 “User Experience” 입니다.
그 이유는, 모바일 디바이스에 있습니다. 모바일 디바이스는 작습니다.
작은 기계에서 사용자가 정보 탐색을 가능하게 하기 위해서 신경 써야 하는 가장 중요한 것이 바로 “편의성” 입니다.
아무리 좋은 정보라도, 사용자가 편하게 읽을 수 없다면 사용자는 바로 사이트에서 이탈해 버리고 말테니까요.
2014년 11월 구글은 검색 결과에 노출되는 모바일 사이트가 “User Experience”를 고려한 “Mobile Friendly” 사이트 인지 여부를,
검색 결과에 마크로 표기하여 보여주는 알고리즘을 공식 런칭 하였습니다.
<Google “Mobile Friendly(모바일 지원) Label” Algo.>
“Mobile Friendly” 라벨 표시는 검색 결과에 직접 노출되기 때문에, 사용자의 클릭 유도에 많은 영향을 주게 됩니다.
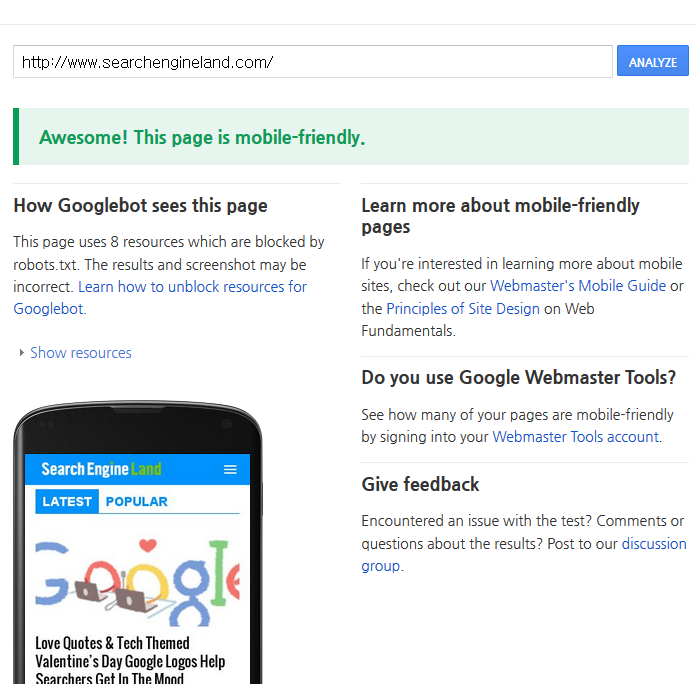
또 한가지! Mobile User Experience와 관련하여 Google은 2014년 10월 웹마스터들이 모바일 친화적 사이트로 관리 할 수 있게
모바일 사이트의 User Experience를 확인 할 수 있는 툴을 소개하고, 이후 지속적인 업데이트를 진행하고 있습니다.
<구글 Mobile User Experience 테스트 툴>
※ 모바일 사이트 User Experience Test 항목
1. Plugin, Widget 사용 여부 확인
2. Configure the Viewpoint: 모바일 사이트와 데스크탑 사이트를 구분하는 정의. 미 설정 시, 모바일 유입 사용자에게 데스크탑 버전의 사이트를 렌더링 함. (출력 되는 화명 사이즈의 정의)
3. Size Content to the Viewpoint: 모바일 사용자는 모바일 사이트 유입 후, 컨텐츠를 보기 위하여 “가로”로 스크롤링 하는 것을 기대 하지 않음. Configure the Viewpoint 설정 값에 맞춰 “가로:” 컨텐츠의 길이를 조정할 수 있도록 설정 함.
4. Size Tap Target Appropriately: 사용자가 클릭하게 되는 링크, 탭 혹은 버튼의 사이즈 최적화
5. User Legible Font Size: 모바일 사이트에 적합한 폰트 사이즈 구현. (기본 폰트 16 픽셀)
위와 같이 모바일 사이트 User Experience Test 항목은, 모바일 사이트로 유입 된 사용자가 사이트 안에서 최대한
원할하고 편하게 컨텐츠를 탐색할 수 있는 환경을 구축할 수 있는 항목으로 구성 되어 있습니다.
물론 위 항목에서는 아주 간단하게 5가지를 정의하고 있지만, 하나씩 뜯어보면 실수가 가장 많이 나오는 항목들 입니다.
예를 들어 2번 Configure the viewpoint가 잘 설정 되어 있지 않다면 모바일로 유입된 사용자에게 데스크탑 버전 사이트를 보여주게 됩니다.
특히, 요즘 모바일 디바이스에 사이즈가 다양화됨에 따라 모바일 User Experience 최적화를 할 때도 보다 세심함이 필요합니다.
많은 기업들이 모바일 사이트를 구축하고 이미 많이 보유하고 있습니다.
그러나 데스크탑 버전 웹 사이트와 다른 방치되어 있는 모바일 사이트가 많은 것 역시 사실 입니다.
이제는!! 데스크탑 버전 뿐만 아니라 모바일 사이트 역시 사랑해 줘야 할 때입니다!!!!
HAPPY OPTIMIZATION 하세요~!